Blogger İletişim Sayfası Oluşturma (2 Farklı Yöntem)
Blogger’a iletişim sayfası eklemenin farklı yolları vardır. Bu yazıda Blogger iletişim sayfası oluşturma işlemini en basit yoldan adım adım anlatacağız. İşlem genel olarak oldukça kolay. Sadece adımları takip edin ve Blogger/Blogspot için iletişim formu ekleme sürecini tamamlayın…
Blogger İletişim Sayfası Oluşturma ve Bloğa İletişim Formu Ekleme
İletişim sayfası her blog/web sitede olması gereken en önemli sayfalardan biridir. Siz de Blogger bloğunuza bir iletişim sayfası ekleyerek kullanıcılarınızın size kolayca ulaşmasını sağlayabilirsiniz. Peki Blogger iletişim sayfası nasıl oluşturulur, Blogger’a iletişim formu nasıl eklenir?
Bu kılavuzda, Blogger iletişim sayfası oluşturma işlemi için 2 yöntemden bahsedeceğiz. Bunlardan biri resmi Blogger iletişim Gadget’ı kullanarak Blogger iletişim sayfası oluşturma ve diğeri de üçüncü taraf bir araç kullanmak. Bunlardan dilediğinizi seçebilirsiniz, ancak bizim önerimiz ilk seçenek olması yönünde.
Hadi başlayalım!
Yöntem 1: Resmi Gadget ile Blogger İletişim Sayfası Oluşturma
Blogger Gadget’ları bölümünde resmi bir iletişim gadget’ı bulunur, ancak bunu sayfalarınızda kullanamaz, yalnızca kenar çubuğuna ekleyebilirsiniz. Bu durum pek profesyonel görünmez. Fakat bu gadgeti özelleştirerek bir Blogger iletişim formu oluşturabilir ve sayfaya olarak yayınlayabilirsiniz. Bu oldukça kolay bir işlemdir. Aşağıdaki adımları uygulamanız yeterli:
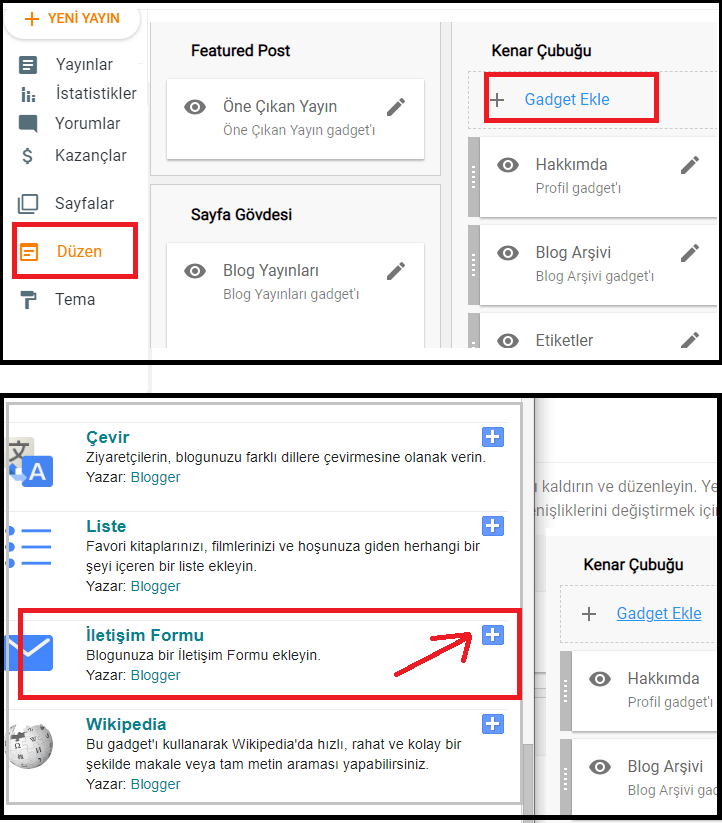
- Öncelikle Blogger kontrol paneline gidin ve Düzen öğesine tıklayın.
- Kenar çubuğundan bulunan Gadget ekle‘ye tıklayın.
- Açılır menüden İletişim gadgetini seçin ve Ekle (+) düğmesine tıklayın.
- Şimdi Blogger kontrol paneli sol menüden Tema seçeneğine tıklayın.
- Özelleştir seçeneğinin yanındaki oku tıklayın
- Açılır menüden HTML’yi düzenle‘yi tıklayın.
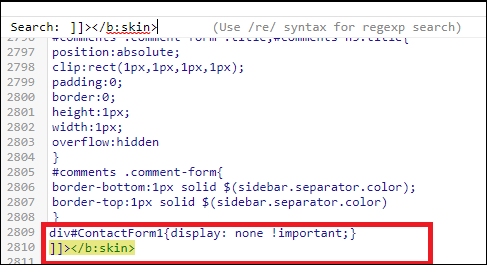
- Kodların bulunduğu alana 1 kez tıklayın ve ctrl+f tuşlarına basın. Açılan arama kurusuna ]]></b:skin> yazın ve Enter’a basın.
- Aşağıdaki kodu ]]></b:skin> satırının hemen üstüne yapıştırın ve sayfayı kaydedin.
div#ContactForm1{display: none !important;}Bu işlem ile Blogger varsayılan iletişim formunun arka planda çalışmasını fakat blogda gizlenmesini sağladık. Çünkü bu form yerine iletişim sayfası hazırlayacağız ve bunun sayfa olarak blogda görünmesini sağlayacağız.
Şimdi Blogger iletişim sayfası oluşturma işlemine geçebiliriz.
- Blogger kontrol paneli sol menüden Sayfalar‘ı ve ardından Yeni Sayfa‘yı tıklayın.
- Öncelikle sayfanızın başlığını ekleyin (İletişim ya da Bize Ulaşın gibi). Yalnız burada dikkat etmeniz gereken şey, Türkçe karakter sorunu yaşamamak için örneğin sayfayı İletişim olarak adlandıracaksanız, İ ve Ş harfini I ve S olarak ekleyin. Yani Iletisim şeklinde. Sayfayı yayınladıktan sonra İletişim olarak tekrar düzenleyebilirsiniz.
- Başlığı ekledikten sonra, sol taraftaki görünüm seçeneğine tıklayın ve Html Görünümü‘nü seçin.
- Son olarak aşağıdaki kodu sayfaya ekleyin ve Yayınla’yı yıklayın.
<style>
.page-contact-form input,.page-contact-form textarea {width: 100%;max-width: 100%;margin-bottom: 10px;}
.page-contact-form input.contact-form-button.contact-form-button-submit {padding: 10px;background: #ea6337; color: #fff;border: none;}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {background: #d85b32;color: #fff;}
</style>
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
isim:<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
E-posta: <span id="required">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Mesajınız: <span id="required">*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Gönder" />
<br/>
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>Html sayfaya iletişim formu ekleme işleminden sonra bu form sayfasını bloğunuzun üst ya da alt kısmında gösterebilirsiniz.
Bunu yapmak için;
- Blogger panel sol menüden Düzen bölümüne gidin, iletişim sayfanızı eklemek istediğiniz bölümden Gadget ekle‘yi tıklayın.
- Açılır menüden Sayfalar seçeneğinin karşısındaki + simgesini tıklayın.
- Buradan eklemek istediğiniz sayfaları seçin ve sayfayı kaydedin.
Temanıza bağlı olarak zaten bir sayfalar gadget’iniz mevcut da olabilir. Kontrol edip yapılandırabilirsiniz. Bunun ardından bloğunuza gidin ve İletişim sayfanızı tıklayıp test edin. Verdiğimiz kodlar için Blogger iletişim sayfanızın görünümü şuna benzer olacaktır:
CSS bilginiz varsa, Blogger iletişim formunuza farklı detaylar ekleyip özelleştirebilir ya da olduğu gibi kullanabilirsiniz. Html kodları üzerinde düzenleme yaparak da renkleri ve metin alanlarını düzenleyebilirsiniz.
Yöntem 2: 123FormBuilder ile Blogger İletişim Sayfası Oluşturma
123FormBuilder her türden çevrimiçi form oluşturmak, iş akışlarını yönetmek ve verileri hızlı bir şekilde toplamak için tercih edilen bir araçtır. Bu araç sadece Blogger iletişim formu oluşturmak için değil, aynı zamanda WordPress gibi diğer CMS’ler için de çeşitli formlar oluşturmanıza imkan sunar.
Blogger iletişim sayfası formu oluşturmak için yapmanız gerekenler şu şekilde:
- Öncelikle buraya tıklayın ve ücretsiz bir hesap oluşturun.
- Hesap oluşturduktan sonra 123FormBuilder kontrol paneline yönleneceksiniz. Burada çeşitli form oluşturma seçenekleri mevcut. İhtiyacınız olanları seçebilirsiniz. Ancak biz bu yazıda Blogger iletişim sayfası oluşturma konusuna değindiğimiz için, Gösterge Paneli‘ne ve ardından üst kısımdaki Yeni Form butonuna tıklayın.
Buradan hazır bir şablon seçip kendinize göre düzenleyebilir ya da boş bir sayfa seçip dilediğiniz öğeleri sürükle bırak yöntemiyle formunuza ekleyebilirsiniz.
- Eklediğiniz öğeleri özelleştirmek için de öğelerin üzerine tıklamanız ve gerekli özelleştirmeleri yaptıktan sonra Yayınla (Publish) butonuna tıklayın.
- Açılan sayfadan Embed seçeneğini tıklayın. Sağ tarafta bir Javascript kodu oluşacak.
- Bu Javascript kodunu kopyalayın.
- Şimdi Blogger kontrol panelinize gidin ve Sayfalar>Yeni Sayfa‘yı tıklayın.
- Sayfanızı adlandırı (İletişim gibi) ve HTML görünümüne geçip Javascript kodunu yapıştırın.
- Sağ kenar çubuğundan Seçenekler’i tıklayın ve İzin verme, mevcut olanı gizle’yi işaretleyip sayfayı yayınlayın.
- Yukarıda anlattığımız şekilde Blogger iletişim sayfanızı üst ya da alt kısma ekleme adımlarını uygulayın. Böylece Blogger iletişim sayfası oluşturma işlemi tamamlanmış olacak.
İletişim formunuzun çalışıp çalışmadığını kontrol etmek test etmeyi unutmayın. Bu iletişim formundan gönderilen mesajlar yönetici e-postasına teslim edilecektir. Blogun birden fazla yöneticisi varsa, epostalar tümüne gider.
Umuyoruz, Blogger iletişim sayfası oluşturma ve iletişim sayfası ekleme kılavuzumuzdan memnun kalmışsınızdır. Takıldığınız herhangi bir noktada bizimle iletişime geçebilir, aşağıdaki yorum kısmından düşüncelerinizi paylaşabilirsiniz…
Blogger için diğer faydalı kılavuzlarımız:
- Adım Adım Blogger Blog Açma ve Kullanma Kılavuzu
- Blogger Alan Adı www Olmadan Çalışmıyor Sorunu
- Blogger Bloğu Başka Bir Hesaba Aktarma
- Blogger’a MailChimp Abonelik Formu Ekleme ve Özelleştirme
- Blogger Atıf (Attribution) Gizleme ve Tamamen Kaldırma Yöntemleri














Bu yararlı bilgiler için teşekkürler, mobilden girdiğim icin bazı yerlere gadget ekleyemiyordum sizin sayenizde onuda hallettim 🙏
Faydalı olabildiysek ne mutlu 🙂