Blogger Ücretsiz temadan Copyright Alanını Gizleme-Silme
Genelde her temanın footer kısmında o temanın tasarımcısının imzasını taşıyan bir telif alanı linki bulunur. Ücretli temalar bu alanı kaldırmanıza ve kendi imzanızı atmanıza izin verir. Fakat bu durum ücretsiz temalar için geçerli değildir. Ücretsiz bir temadan credit ya da copyright denilen alanı kaldırmak istediğinizde veya üzerinde değişiklik yapmaya çalıştığınızda bloğunuz otomatik olarak tema sağlayıcının bloğuna yönlenir. Bu yazıda blogger copyrigt alanını gizleme/silme yöntemlerinden bahsettik…
Dikkat! Bu yöntemlerden bahsediyor olmamız bunu onayladığımız anlamına gelmiyor. Sadece teknik bir eğitim olarak değerlendirmenizi isteriz. Uygulayıp uygulamamak tamamen sizin kararınızdır.
Blogger ücretsiz temadan footer link ya da copyriht alanını kaldırmak/gizlemek için 2 yöntem göstereceğiz. İkisi de işinizi fazlasıyla görecektir.
Yöntem 1- CSS Üzerinde Değişiklik Yapma
Bu yöntemle küçük bir CSS değişikliği yaparak blogger copyright kısmındaki imzayı gizleyeceğiz. Yapmanız gereken çok basit:
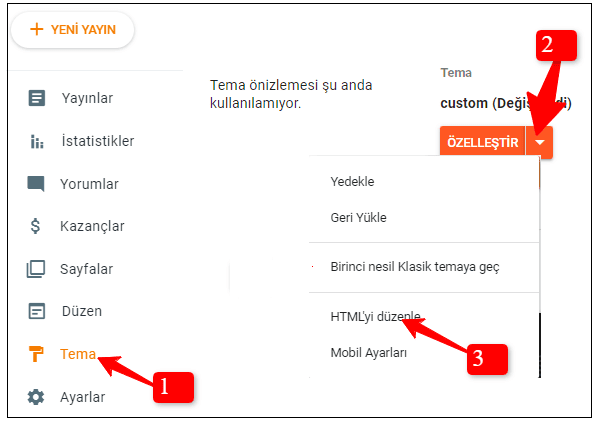
- Blogger kontrol paneli>Tema>Html’yi Düzenle yolunu izleyin

- Ctrl+F yardımıyla Html kodları arasından telif hakkıyla korunan alanı bulun (temadan temaya farklılık gösterse de genellikle copyright-area, footer-copyright, credit, mycontent adlarından biridir.)
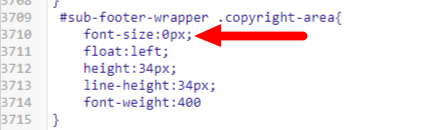
- Telif alanı class etiketini öğrendikten sonra yine Ctrl+F tuşlarına tıklayıp arama kutusuna class etiketini girip ilgili CSS kodlarını bulun.

- CSS’in font-size değerini o (sıfır) olarak değiştirin ve Kaydet‘e tıklayın. Bloğunuzu açıp durumu kontrol edin. Bu işlem copyright kısmındaki imzayı gizlemiş olmalı. Eğer bloğunuz tema tasarımcınızın bloğuna yönleniyorsa, o (sıfır) olarak belirttiğiniz değeri 0.1 olarak değiştirmeyi deneyin.

Yöntem 2- Div Etiketine Style Ekleme
- Blogger kontrol paneli>Tema>Html’yi düzenle yolunu izleyin.
- Ctrl+F komutuyla copyright / credit / mycontent kelimelerinden birini aratın.
- Bulduğunuz kod satırına aşağıdaki style kodunu ekleyerek Blogger copyright kısmını gizleyebilirsiniz.
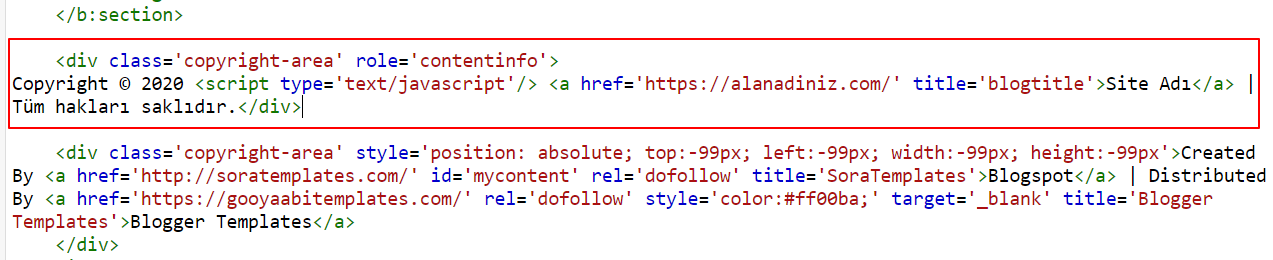
style='position: absolute; top:-99px; left:-99px; width:-99px; height:-99px'Kodu aşağıdaki görselde olduğu gibi ekleyin.

Yukarıdaki kod genelde iyi çalışır ama olur da sizin temanızda çalışmazsa, onun yerine şu kodu ekleyip deneyebilirsiniz: style='visibility: hidden'
Gizlediğiniz kodun yerine kendi imzanızı eklemek isterseniz, mevcut copyright kısmını gizledikten sonra, aşağıdaki kodu kendi bilgilerinizi girerek kullanabilirsiniz:
<div class='copyright-area' role='contentinfo'> Copyright © 2020 <script type='text/javascript'/> <a href='https://alanadiniz.com/' title='blogtitle'>Site Adı</a> | Tüm hakları saklıdır.</div>

İşlemler bu kadar. Ayrıca, “Blogger Tarafından Desteklenmektedir” yazısını nasıl kaldıracağınızı merak ediyorsanız, “Blogger Atıf (Attribution) Kısmını Gizleme ve Tamamen Kaldırma Yöntemleri” başlıklı yazıma bakabilirsiniz.
Not: Emeğe saygı sebebiyle, ücretsiz olarak sunulan temaların tasarımcı linkini kaldırmanızı önermiyoruz…






Dediğiniz gibi, kullanılmasa da bilinmesi gereken yöntemler. Teşekkürler 🙂
blogger ucretsiz temada blogger sablonu gizlemeyi nasil yapacagiz
Alt bilgiden tema adı ve tema yapımcısı adını gizlemek için yazıda belirtilen adımları uygulamanız yeterli olur. Ziyaretçilerin sayfa kaynağını görmelerini engellemek isterseniz, kesin çözüm olmamakla beraber sağ tıklamayı devre dışı bırakmayı deneyebilirsiniz https://wpekran.com/bloggerda-sag-tiklama-devre-disi-birakma/ .
Ayrıca, html’den ‘Blogger Template’ bölümünde bulunan tema adı vb. bilgileri silerek sayfa kaynağında tema adının görünmesini engelleyebilirsiniz. İşlemleri denemeden önce site yedeği almayı unutmayın!
Gerçekten gitti, teşekkürler.
Faydalı olabildiysek ne mutlu 🙂