Blogger’a Duyarlı Tablo Nasıl Eklenir?
Takipçilerimizden sıklıkla aldığımız sorulardan biri “Blogger’a duyarlı (responsive) tablo nasıl eklenir?” Bloğumuz için yazı yazarken bazen tablolar kullanmamız gerekir. Tablolar konuyu daha açıklayıcı hale getirirken, uygun yerlerde kullanımları sayfaya daha profesyonel bir görünüm katar.
WordPress gibi CMS’ler tablo eklemenin kolay yollarını sunar, ancak Blogger kullanıcıları için Blogger’a tablo eklemek zorlayıcı görünebilir. Çünkü bu tür işlemlerin manuel olarak yapılması gerekir. Yine de Blogger’a duyarlı tablo eklemenin çok çeşitli basit yolları var. Bu yazıda acemi bloggerların bile zorlanmadan tablolar oluşturup bloğuna ekleyebileceği en kolay yöntemleri bulabilirsiniz.
Duyarlı Tablo Nedir, Blogger’a Nasıl Eklenir?
Duyarlı Tablo, herhangi bir tarayıcı penceresi boyutunda esnek ve uyarlanabilir bir HTML tablosudur. Yani kullanılan cihaza göre boyutunu otomatik olarak değiştirebilen tabloya Responsive tablo denir.
Örneğin Web sitesini mobil cihazda açarsanız mobil boyutuna göre, aynı siteyi masaüstü bilgisayarda açarsanız masaüstü boyutuna göre görünecektir. Bu nedenle Duyarlı tablolar son derece kullanışlıdır ve birçok faydası vardır.
İşte Blogger duyarlı tablo eklemenin birkaç basit yolu…
Yöntem 1: Basit HTML / CSS Kodu Kullanarak Blogger’a Tablo Ekleme
Blogger’da bir web siteniz varsa ve duyarlı şablona sahipse, tek adımda kolayca duyarlı tablolar oluşturup blog içeriğine ekleyebilirsiniz.
- Öncelikle Blogger hesabınıza giriş yapın ve düzenleme yapılacak bloğunuzu seçin.
- Yeni yayın oluşturma bölümüne gidin (ya da eski bir yazınızı açın).
- “HTML Görünümü“ne geçin ve aşağıdaki kodu yapıştırın.
<style>
table.GeneratedTable {
width: 100%;
background-color: #ffffff;
border-collapse: collapse;
border-width: 2px;
border-color: #00c2d3;
border-style: solid;
color: #000000;
}
table.GeneratedTable td, table.GeneratedTable th {
border-width: 2px;
border-color: #00c2d3;
border-style: solid;
padding: 3px;
}
table.GeneratedTable thead {
background-color: #00c2d3;
}
</style>
<table class="GeneratedTable">
<thead>
<tr>
<th>Heading</th>
<th>Heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
</tbody>
</table>
- Şimdi “Oluşturma Görünümü“ne geçin ve tablonuzda ne tür veriler olmasını istiyorsanız buna göre düzenleyin. Renkleri değiştirmek isterseniz, html kodundaki border-color değerini değiştirmeniz yeterli olur. Yani #00c2d3 yerine farklı bir renk kodu girebilirsiniz.
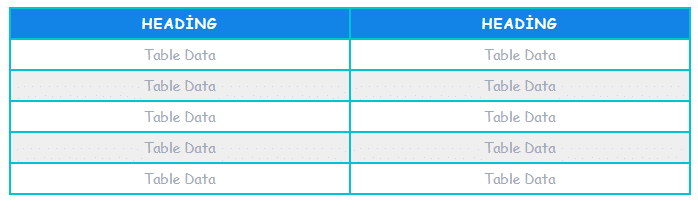
- Son olarak tablonuzu önizleyin ve her şey istediğiniz gibiyse yayınlayın. İşlemi doğru yaptıysanız tablonuz şunun gibi olacak:

Yöntem 2: Canlı Tablo Oluşturucular Kullanma
Aşağıdaki tablo oluşturucu seçeneklerini kullanarak Blogger bloğunuz için çok çeşitli şık tablolar oluşturabilir ve blog içeriklerinize ekleyebilirsiniz.
Yapmanız gereken tek şek, yukarıdaki araçlardan herhangi birine tıklamak ve kullanmak istediğiniz tablo türünü özelleştirip bloğunuza eklemek. Bu yöntemle gelişmiş özelliklere sahip Blogger tabloları oluşturmanız mümkün!
Yöntem 3: Microsoft Word ile Blogger Yazılara Tablo Ekleme
Blogger’a tablo ekleme işlemi için Word de kullanılabilir. Hatta duyarlı tablo oluşturmak için en güvenli ve pratik yol budur diyebiliriz.
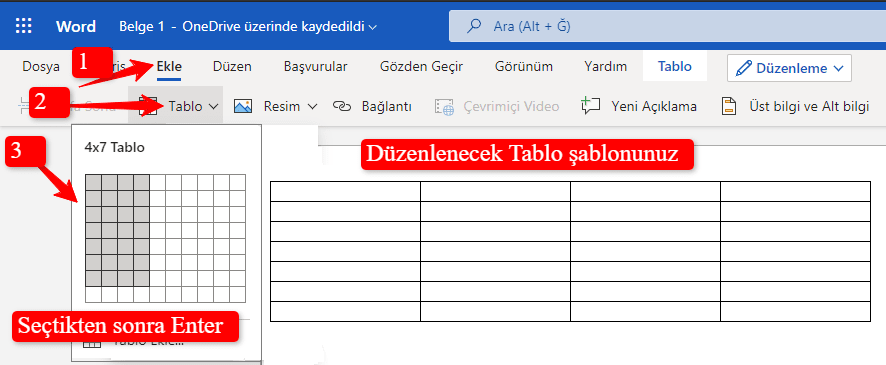
- Önce Microsoft Word Uygulamanızı açın. Ardından Ekle > Tablo‘ya tıklayın > satırları ve sütunları seçip Enter’a tıklayın.

- Sonraki adımda tablonuzu ihtiyacınıza göre tasarlayabilirsiniz. Bunu yapmak için Tablo Stilleri‘ne tıklayın ve istediğiniz stili seçin.

- Son olarak, kullanmak istediğiniz bilgileri tablonuza ekleyin. Tabii üst kısımdaki seçenekleri de kullanarak renk, boyut vs. değiştirebilir, bu şekilde dilediğiniz türden tablolar oluşturabilirsiniz.
- İşiniz bittiğinde sayfanın boş bir alanına tıklayın ve ctrl+A kombinasyonu ise tüm tabloyu seçin, ardından ctrl+C kombinasyonuyla tabloyu kopyalayın.
- Blogger bloğunuza dönün, tabloyu eklemek istediğiniz yazıyı açın ve tablonun yazı sayfasının neresinde olmasını istiyorsanız oraya ctrl+V tuşlarına basarak yapıştırın.
Tablo, blogger yazı paneliyle tam uyumlu olacaktır. Dilerseniz, Blogger editör araçlarını kullanarak Metin rengini > Metin Boyutunu vb. değiştirebilirsiniz.
Tabloya daha fazla satır veya sütun eklemek isterseniz, tekrar word’e gidin ve tablonuza sağ tıklayın ardından Seç‘i tıklayın. Satır veya sütun ekle seçenekleri arasından gerekli olana tıklayın. İşiniz bitince tekrar yukarıda anlatıldığı gibi, Blogger panele dönün ve tabloyu yapıştırıp yayınlayın.
Blogger’a duyarlı tablo nasıl eklenir sorusunu yanıtlamaya çalıştık. Elbette daha farklı yöntemler de var fakat burada en kolay yöntemleri ele aldık. Umuyoruz faydalı olmuştur.
Ayrıca Blogger için diğer kılavuzlarımıza da göz atmanızı öneririz.