WordPress Yazı Tipi Değiştirme
Küçük bir ayrıntı gibi görünse de, yazı tipi seçimi web tasarımının ve marka kimliğinin önemli bir parçasıdır. Bu yazıda, WordPress yazı tipi değiştirme işlemine dair birkaç yöntemden bahsedeceğiz. Becerilerinize ve WordPress bilginize bağlı olarak, bu yöntemlerden herhangi birini seçerek WordPress yazı fontu değiştirme işlemini yapabilirsiniz.
Yazı Tipi Seçimi Neden Önemlidir?
Yazı tipi seçimi, özellikle kullanılabilirlik açısından son derece önemlidir. Sitenizde okunması zor ya da göze hoş görünmeyen bir yazı tipi varsa, ziyaretçilere bilgi aktarma konusunda zorluk çekebilir ve ayrıca yanlış yazı tipi seçimiyle ziyaretçilerinizi kaybedebilirsiniz.
Yazı tiplerinin bilinçaltında güçlü bir etkisi vardır ve hatta insanların içeriği nasıl algıladıklarını etkiler. Örneğin, serif yazı tipleri zarafet ve güvenilirlikle ilişkilendirilir ve genellikle büyük markalar tarafından kullanılır. Serif yazı tipi kullanan bir web sitesi gördüğümüzde, bilinçaltımız onu güvenilir ve otoriter olarak algılar.
Çoğu WordPress web sitesi ve teması tarafından kullanılan varsayılan yazı tiplerinin yazı tipi psikolojisine göre optimize edilmediğini ve her markaya uymadığını tahmin edersiniz. Bu nedenle, web sitenizin varsayılan yazı tipini markanız ve hedef kitleniz için daha uygun bir şekilde değiştirmeniz önemlidir.
En nihayetinde, markanıza uygun mükemmel temayı bulduysanız fakat varsayılan yazı tipi marka kimliğiniz için uygun değilse, o zaman WordPress yazı fontunu değiştirmek iyi bir adım olacaktır.
WordPress yazı tipi değiştirme işlemine geçmeden önce, birkaç detaya dikkat etmeniz gerekebilir.
- Her şeyden önce mutlaka sitenizin yedeğini alın.
- Sitenizde kullanmak istediğiniz yazı tipi ailesine karar verin. Arial (sans-serif), Times New Roman (serif), vb. gibi standart yazı tipi ailelerinin yanı sıra Google, 700’den fazla özel yazı tipi sunar. Yazı tipi değişikliği sitenin düzenini etkileyebilir. Bu nedenle, içeriğinize ve düzeninize uygun doğru yazı tipini seçtiğinizden emin olun.
- Rakip sitelerin kullandığı yazı tiplerini de kontrol etmeniz seçim konusunda fikir verebilir. WhatFont gibi bir uzantıyı tarayıcınıza ekleyerek diğer web sitelerinin kullandığı yazı fontlarını kolaylıkla bulabilirsiniz.
- Sitenizin yazı tipini değiştirmeden önce bu işlemi bir test sitesinde denemenizde fayda var.
WordPress Yazı Tipi Nasıl Değiştirilir? WordPress Yazı Fontu Değiştirme
WordPress’te bir yazı tipini değiştirmenin birçok yolu vardır ve bunların çoğu için kodlama bilgisine ihtiyacınız yoktur. Aşağıda, farklı seçeneklerle WordPress yazı fontu nasıl değiştirilir sorusunu yanıtlamaya çalışacağız.
1. Tema Özelleştirici ile Yazı Tiplerini Değiştirme
Web sitenizdeki yazı tipini değiştirmenin ilk ve kolay yöntemi yerleşik tema ayarlarını kullanmaktır. Temaların çoğu özelleştirici bölümünde çeşitli ayarlarla birlikte tipografi seçenekleri de sunar. Ancak, tema özelleştirici işlevselliğinin kullandığınız temaya bağlı olduğunu unutmayın.
Bu nedenle, yazı tiplerini değiştirmek istediğinizde kontrol etmeniz gereken ilk şey, kullandığınız temanın bunu yapma seçeneğine sahip olup olmadığıdır. Bunu nasıl kontrol edeceğinizi Astra teması üzerinden göstereceğiz, ancak diğer temaların çoğunda da işlem benzer olacaktır.
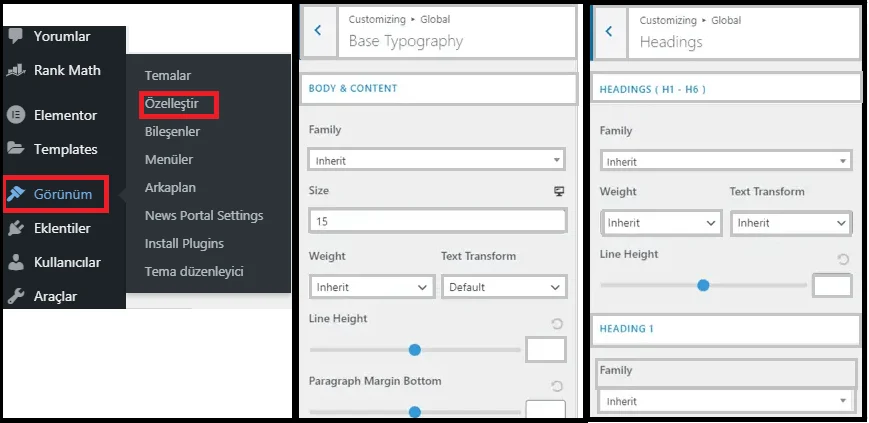
- Öncelikle WP yönetim panelinden
Görünüm>Özelleştirbölümüne gidin. - Ardından, “Global> Tipografi” bölümüne gidin.
- Orada iki seçenek bulacaksınız, “Temel Tipografi” ve “Başlıklar.”
- Temel Tipografi, web sitenizin gövdesinde ve içeriğinde değişiklik yapmanızı sağlar. Burada yazı tipi ailesini, boyutunu, ağırlığını, satır yüksekliğini ve paragrafların alt kenar boşluğunu değiştirebilirsiniz.
- “Başlıklar” bölümü altında, web sitenizin sahip olabileceği tüm başlıklar için yazı tipi ailesini, boyutunu ve satır yüksekliğini H1’den H6’ya değiştirebilirsiniz.
Büyütmek için görüntünün üzerine tıklayın.
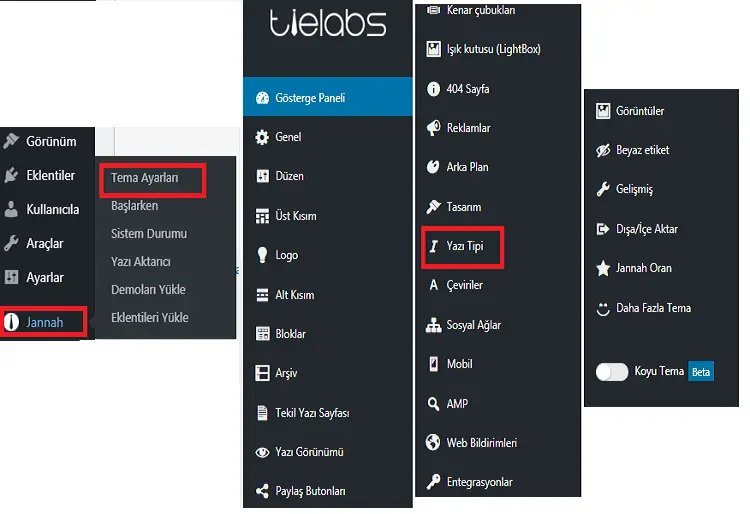
Bazı temalar özelleştirme alanı yerine WP panel üzerinden direkt erişebileceğiniz bir Tema Ayarları-Tema Options seçeneği sunar. WP font değiştirme dahil birçok özelleştirmelerinizi buradan yapabilirsiniz. Örneğin Jannah Teması’da aşağıdaki görseldeki gibi bir Tema Ayarları bölümü var:
Gördüğünüz gibi, yazı tipi belirleme dahil birçok özelleştirme ayarı mevcut. Siz de kendi temanızın sunduğu özelleştirme seçenekleri veya tema ayarları bölümünden WordPres yazı fontu değiştirme alanının olup olmadığını kontrol edebilir ve varsa sitenizin yazı tipini bu alanlardan kolaylıkla değiştirebilirsiniz.
2. CSS Yoluyla WordPress Yazı Tipi Değiştirme
Sitenizin tipografisini ayarlamanın bir diğer yolu CSS kullanmaktır. Özelleştirici alanında tipografi bölümü olmayanlar CSS alanına kod ekleyerek yazı tiplerini değiştirebilirler.
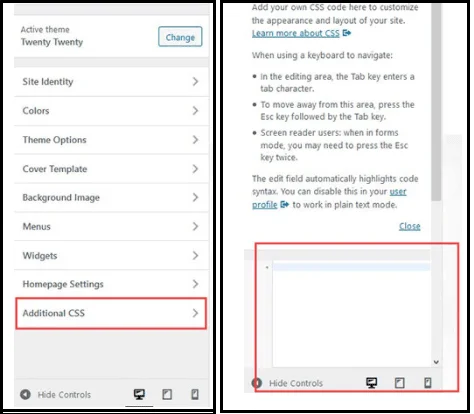
- Görünüm>Özelleştir’e gidin ve Ek CSS bölümüne tıklayın.
- CSS kodunuzu ekleyin ve sayfayı kaydedin.
Eklenecek kod:
*{font-family:" Yazı Tipi Adı"}
Kodun başında bulunan * işareti site genelinde tüm yazı tiplerini değiştirir. “Yazı Tipi Adı” kısmına seçtiğiniz yazı tipi adını girin.
3. Tema Düzenleyici ile WP Yazı Tipi Değiştirme
Bu yöntem tema dosyalarınızı düzenlemeyi içeren gelişmiş bir yöntemdir. HTML ve CSS deneyiminiz varsa, yazı tiplerini değiştirmek için bu yöntemi kullanmanızı öneririz. Aksi takdirde diğer yöntemleri uygulamanız daha sağlıklı olur. Bu yolu denemeye karar verirseniz sitenizi yedekleyin ve aşağıdaki yolu izleyin:
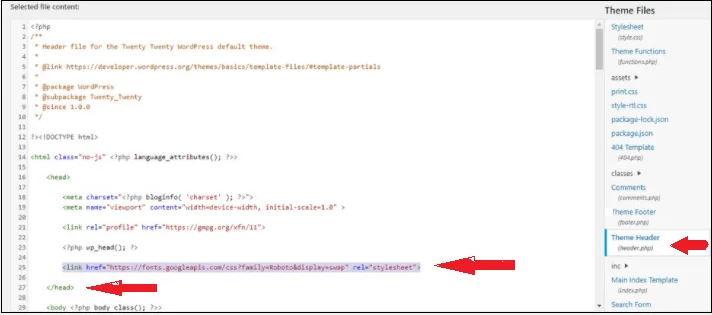
- Öncelikle, Google Fonts’tan yüklemek istediğiniz yazı tipini seçin ve HTML ve CSS kodunu not edin.
- Daha sonra, WordPress yönetici panelinizde “Görünüm> Tema Düzenleyici ” bölümüne gidin.
- Buradan header.php dosyanızı bulup tıklayın.
- Şimdi HTML kodunu </head> kapanış etiketinin hemen üstüne ekleyin.
- Şimdi, temanızın bunu yeni varsayılan yazı tipi olarak tanıdığından emin olmak için yeni yazı tipini CSS’ye eklemeniz gerekecek.
- Style.css dosyanızı açın ve ardından, CSS kodunu yapıştırın.
Alternatif olarak, web siteniz için tüm yazı tiplerini değiştirmek için style.css dosyanıza aşağıdaki kodu ekleyebilirsiniz :
*{font-family:" Yazı Tipi Adı"}
CSS kodunu da yukarıda belirtildiği gibi ekleyin. Kodları ekledikten veya değiştirdikten sonra, sayfayı aşağı kaydırın ve “Dosyayı Güncelle” düğmesine tıklayın.
CSS ile oynarken, yalnızca gerekli yazı tiplerini yüklemeniz ve kullanılmayan yazı tiplerini sitenizden silmeniz gerekir. Bununla birlikte, bazı temalar CSS’de birden çok yazı tipi kullandığından kodu okumak karmaşıklaşabilir. Bu durum yeni başlayanlar için zorlayıcı olabilir.
4. WordPress Yazı Tipi Değiştirme Eklentisi Kullanma
Özellikle temanız tipografi seçenekleri sunmuyorsa, yazı tipi değiştirme eklentisi kullanabilirsiniz. Bu işleve sahip pek çok eklenti var.
WordPress temanıza Google yazı tipleri eklemenin en basit yollarını sunan Easy Google Font gibi bir eklenti seçebilirsiniz. Bu eklenti, tüm Google Yazı Tipleri kitaplığına erişimi olan WordPress özelleştiricinize bir Tipografi sekmesi ekler.
- WordPress kontrol panelinizin “Eklentiler> Yeni Ekle” bölümüne gidin.
- Arama kutusuna Easy Google Font yazın.
- Eklentiyi kurun ve etkinleştirin.
- Şimdi Görünüm >> Özelleştir’e gidin ve Tipografi sekmesini kullanarak yazı tipini değiştirin.
Yazı Tipi Değişimi SEO’yu Etkiler mi?
Doğru seçimlerle doğru bir işlem yapmazsanız yazı tipi değişikliği SEO’nuzu etkileyebilir.
- Yazı tipi dosyaları sayfa yükleme hızını etkiler. Yazı tipleri sayfa içeriğinin yüklenmesini engellediğinde, Google PageSpeed Insights ve diğer hız ölçüm araçlarında uyarılar görürsünüz. Bunu önlemek için, sitenize çok sayıda yazı tipi dosyası yüklemekten kaçınıp yalnızca gerekli yazı tipi ağırlıklarını seçin.
- Sitenizin düzeninde uygun boyut ve boşluk bıraktığınızdan emin olun. Aksi takdirde, Google PageSpeed’de, “öğeler birbirine çok yakın” veya okunamayacak kadar küçük yazı tipi boyutu” gibi hatalar görebilirsiniz.
- Google Yazı Tipleri gibi harici yazı tiplerini kullanmak, yükleme süresini artırır ve dolayısıyla sitenizi yavaşlatır. Kullandığınız tüm harici Google yazı tiplerini optimize etmek ve birleştirmek için bir önbellek eklentisi kullanabilirsiniz. Yüksek performansından dolayı özellikle WP Rocket eklentisini denemenizi öneririz.
WordPress yazı tipini değiştirmek, seçtiğiniz yönteme bağlı olarak farklı çabalar gerektirebilir. WordPress’te yazı tipini kolayca değiştirebilmenizin en iyi yolu, Google Yazı Tiplerini destekleyen veya çeşitli yazı tipleri arasından seçim yapmanıza imkan sunan bir tema seçmektir. Modern temaların çoğunda artık bu özellik mevcut…










![Bu Web Sayfası Kullanılamıyor Hatası [Çözüldü] 11 Bu Web Sayfası Kullanılamıyor Hatası Çözümü](https://wpekran.com/wp-content/uploads/2022/04/bu-web-sayfasi-kullanilamiyor-hatasi-cozumu.jpg.webp)