WP Rocket Kurulumu ve En İyi Ayarları
WordPress sitenizi hızlandırmanın en etkili yollarından biri bir önbellek eklentisi kullanmaktır ve tercih edebileceğiniz en iyi önbellek eklentilerinden biri WP Rocket eklentisidir. Yapılan incelemeler, testler ve kullanıcı yorumları da bunu doğruluyor. Üstelik Wp Rocket ayarları, diğer eklentilerden farklı olarak, çok az çabayla harika sonuçlar elde etmeye odaklıdır.
Bu kılavuzda, web sitenizin hız performansını artırmak için WP Rocket kurulumu ve en iyi WP Rocket Ayarları için gerekli tüm detaylara değineceğiz.
WP Rocket Kurulumu
Öncelikle buradan WP Rocket sitesine gidin ve sizin için en uygun planı seçip satın alma adımlarını takip edin.
Ardından, hesabınıza giriş bilgilerinin bulunduğu bir e-posta alacaksınız. Giriş bağlantısına tıklayın ve hesabınıza giriş yapın. “Hesabım“ butonunun altında indirme bağlantısını bulacaksınız. Zip dosyasını bilgisayarınıza indirin.
- Eklentiyi yüklemek için WordPress yönetim alanına giriş yapın ve Eklentiler>Yeni Ekle>Eklenti Yükle bölümüne gidin.
- Dosya seç‘i tıklayın ve bilgisayarınıza indirdiğiniz Zip dosyasını seçip “Şimdi kur“a tıklayın.
- Kurulduktan sonra, eklentiyi kullanmaya başlamak için “Eklentiyi Etkinleştir” düğmesine tıklayın.
- Eklentiyi etkinleştirdikten sonra, herhangi bir ayara dokunmadan önce GTMetrix ve PageSpeed testi yapın ve şimdiden nasıl bir performans artışı sağladığına tanık olun.
Önerilen En İyi WP Rocket Ayarları
WP Rocket’in en iyi yanı, her seviyeden kullanıcı için teknik beceri gerektirmeyen son derece kolay bir kontrol paneline sahip olmasıdır.
Eklenti yükleme işleminin ardından WP Rocket ayarları ve diğer seçenekleri yapılandırmak için WordPress yönetim panelinden Ayarlar »WP Rocket‘i tıklayın. Şimdi buradaki seçeneklere tek tek göz atalım ve en ideal WP Rocket ayarlarını yapalım.
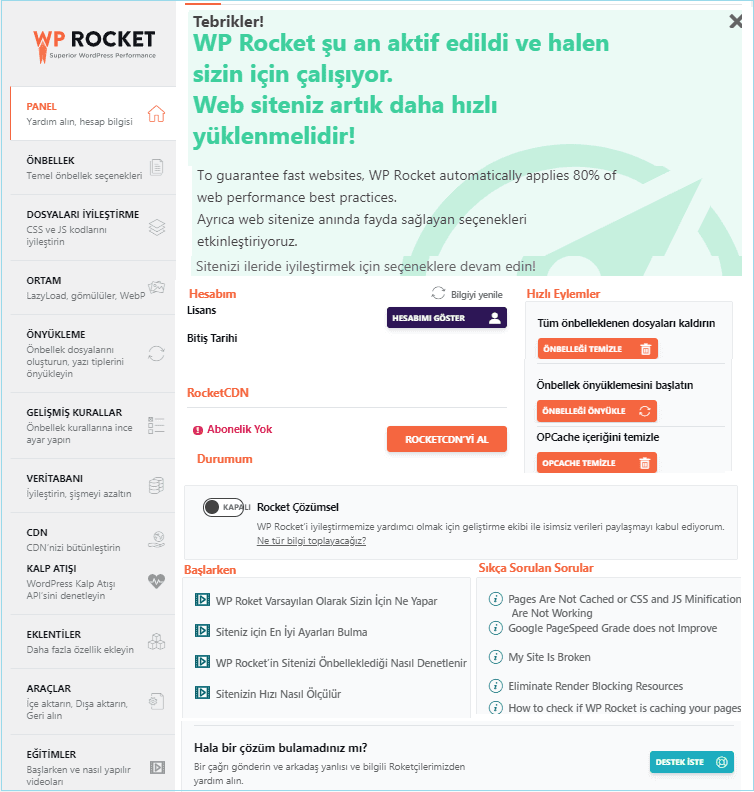
# WP Rocket Gösterge Paneli
WP Rocket size bir dizi performans optimizasyon tekniğini yapılandırabileceğiniz ve sitenizin önbelleğe alma işlevlerini değiştirebileceğiniz kullanıcı dostu bir gösterge tablosu sunar.

WP Rocket ayarını açtığınızda, ilk ekran panel ekranıdır. Burada Wp Rocket önbellek eklentisi, RocketCDN ve hesap abonelik ayrıntılarınızı görebilirsiniz. WP Rocket panelden, tüm web sitesi önbellek dosyalarınızı tek bir tıklama ile kaldırabilir, ayrıca, kritik CSS’yi yeniden oluşturabilir, web sitenizin önbelleğini tek bir tıklamayla önyükleyebilirsiniz.
Yine panel bölümünden WP Rocket ile alakalı video eğitimlerine göz atabilir, SSS kısmından sorunlarla ilgili detaylara ulaşabilirsiniz. Ek olarak destek bileti oluşturmak isterseniz “Destek İste” butonuna tıklayarak destek bileti oluşturabilirsiniz.
Şimdi WP Rocket ayarlarını yapılandırarak web sitenizi optimize etmeye başlayabilirsiniz.
# WP Rocket Temel Önbellek Ayarları
- Mobil önbellekleme- Etkinleştirildiğinde mobil cihazlar için özel bir önbellek dosyası oluşturur. Etkinleştirebilirsiniz.
- Mobil cihazlar için önbellek dosyalarını ayır- Mobil uyumlu bir temanız varsa bu ayarı etkinleştirmenize gerek yok. Mobil cihazlar için özel bir WordPress teması ya da eklentisi kullanıyorsanız, bu seçeneği etkinleştirin.
- Kullanıcı önbelleği- Web sitenizde kullanıcıların oturum açmasını gerektiren bir sistem kullanıyorsanız (bir üyelik sitesi ve Woocommerce gibi), kullanıcı önbelleği seçeneğini etkinleştirebilirsiniz. Kullanıcı Önbellek seçenekleri, Wp Rocket’ın oturum açmış her WordPress kullanıcısı için özel bir önbellek dosyası kümesi oluşturmasına izin verir.
- Önbellek geçerlilik süresi- Önbelleği temizlemeden önce sitenizin bir sayfayı önbelleğe alma süresi olan önbellek ömrünü yapılandırabilirsiniz. Wp Roket Önbellek Ömrü seçenekleri, önbelleğe alınmış bir sayfanın olabileceği maksimum yaşı ayarlamanıza olanak tanır. Daha düşük bir Önbellek Ömrü, önbelleğin daha sık yenileneceği anlamına gelir. Wp Rocket, her kullanıcının 10 Saatlik Önbellek Ömrünü ayarlamasını önerir. Ancak sunucu kaynaklarını korumak için önbellek ömrünü daha yüksek bir sayıya ayarlayabilirsiniz.
# WP Rocket Ayarları | Dosya Optimizasyonu
Wp Rocket, kullanıcıların CSS, JavaScript dosyalarını sadece birkaç tıklama ile küçültmesine, birleştirmesine ve optimize etmesine izin veren ayarlar içerir.
- CSS dosyalarını küçült- Bu seçenek yorumları, beyaz boşlukları, noktalı virgülleri ve gereksiz kodları kaldırarak CSS dosya boyutlarını azaltmaya yardımcı olabilir. Etkinleştirdiğinizde, Wp Rocket otomatik olarak mevcut CSS dosyalarını optimize edilmiş sürümleriyle değiştirir. Optimize edilmiş CSS dosyaları hızlı indirilir ve tarayıcı tarafından daha hızlı yürütülür.
- CSS dosyalarını birleştir- CSS’yi Birleştir seçeneğini etkinleştirdiğinizde, Wp Rocket otomatik olarak tüm web sitesi CSS dosyalarınız, CSS dosya boyutunu küçültmek için tek bir CSS dosyasında birleştirilir. CSS seçeneklerini birleştirme, sitenizdeki HTTP isteklerinin sayısını azaltmanıza yardımcı olur. Siteniz HTTP/2 kullanıyorsa bunu etkinleştirmeniz önerilemez. (http/2 testi için https://tools.keycdn.com/http2-test bağlantısını ziyaret edin.) Bu ayarı etkinleştirmeye karar verirseniz sitenizde herhangi bir bozulmaya neden olup olmadığını kontrol edin. Sorun yaratırsa etkisizleştirin.
- Hariç tutulan CSS dosyaları- Herhangi bir nedenle bir küçültme seçeneği site düzeninizi bozarsa, sorunlu dosyayı bulun ve buraya ekleyin. WP Rocket’in sorun çözme kılavuzuna bakabilirsiniz.
- CSS teslimini iyileştir- CSS teslimini iyileştirme, daha hızlı fark edilir yükleme süresi için web sitenizdeki işleyişi engelleyen CSS’yi aradan kaldırır. Etkinleştirmeniz faydalı olur.
- JavaScript dosyalarını küçült- JavaScript’i küçültme, dosya boyutunu düşürmek için boşlukları ve açıklamaları kaldırır. Bu seçeneği etkinleştirmenizi öneririz.
- JavaScript dosyalarını birleştir- JavaScript dosyalarını birleştirme, sitenizin dahili, 3. taraf ve satır içi JS dosyalarını birleştirir, HTTP isteklerini azaltır. Siteniz HTTP/2 kullanıyorsa bunu etkinleştirmeniz önerilemez. Etkinleştirmeye karar verirseniz sitenizde herhangi bir bozulmaya neden olup olmadığını kontrol edin. Sorun yaratırsa etkisizleştirin.
- Hariç Tutulan JavaScript Dosyaları- Hariç tutulmasını istediğiniz ya da bozulmalara neden olan JavaScript dosyalarını buraya ekleyebilirsiniz.
- Ertelenmiş JavaScript yükle- Oluşturmayı engelleyen kaynakları ortadan kaldırmak ve yükleme süresini iyileştirmek için bunu etkinleştirin.
- JavaScript yürütmeyi geciktir- Bu seçeneği etkinleştirmek JavaScript dosyalarının yüklenmesini, kullanıcı etkileşimine kadar geciktirerek performansı artırır.
- Geciktirilecek betikler- Varsayılan listeyi olduğu gibi bırakın ve son olarak değişiklikleri kaydedin.
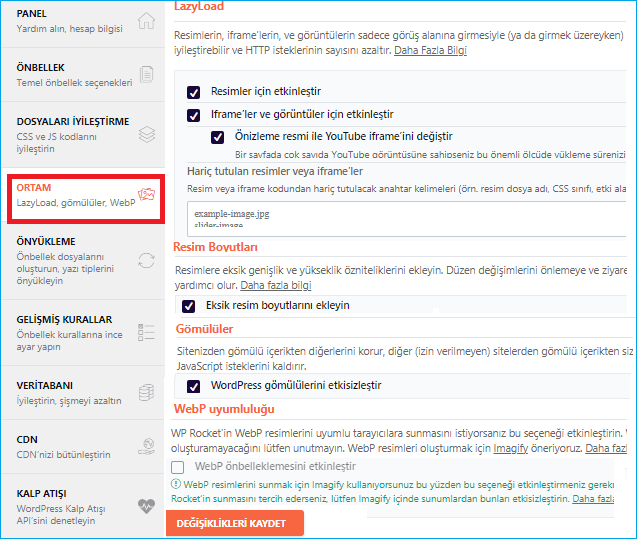
# WP Rocket Ayarları | Ortam (Media)
Buradaki tüm seçenekler site performansı üzerinde önemli iyileştirmeler sağlar. Açıklamaları okuduktan sonra ihtiyacınıza göre değişiklik yapın.
- Lazy Load- Wp Rocket LazyLoad özellikleri, siz sayfayı aşağı kaydırıp görünür hale gelene kadar web sitenizdeki resimlerin, iç çerçevelerin ve videoların yüklenmesini geciktirir. Google ayrıca, ilk yükleme sürelerini ve HTTP isteklerini azaltmak için LazyLoad özelliklerinin kullanılmasını önerir. Bununla birlikte, WordPress’te artık yerleşik bir Lazy Load özelliği mevcut. Dolayısıyla, görseller için ekstra bir geç yükleme işlemine gerek olmadığı için bunu işaretleyip etkinleştirmenize gerek yok. Ancak, bu özelliği wp rocket cache eklentisi ile kullanmayı isterseniz WordPress’teki yerleşik lazy load özelliğini devre dışı bırakabilirsiniz.
- Eksik resim boyutlarını ekleyin- Seçeneği etkinleştirdiğinizde HTML resimlerine eksik genişlik + yükseklik özellikleri eklenir. Mutlaka etkinleştirin.
- WordPress gömülülerini etkisizleştir- Hotling korumaya benzer şekilde çalışır ve diğer sitelerin içeriğinizi (görselleri) kendi sitelerine eklemesini engeller. Ayrıca WordPress JavaScript isteklerini kaldırır.
- WebP uyumluluğu- WP Rocket, görüntüleri WebP formatına dönüştürme özelliği sunmaz, görüntü dönüştürme işlemini gerçekleştirmek için Imagify eklentisini kullanmanızı önerir. Zaten WebP görüntülerini kullanıyorsanız, WP Rocket gerekirse otomatik olarak ayrı bir önbellek dosyası oluşturur.
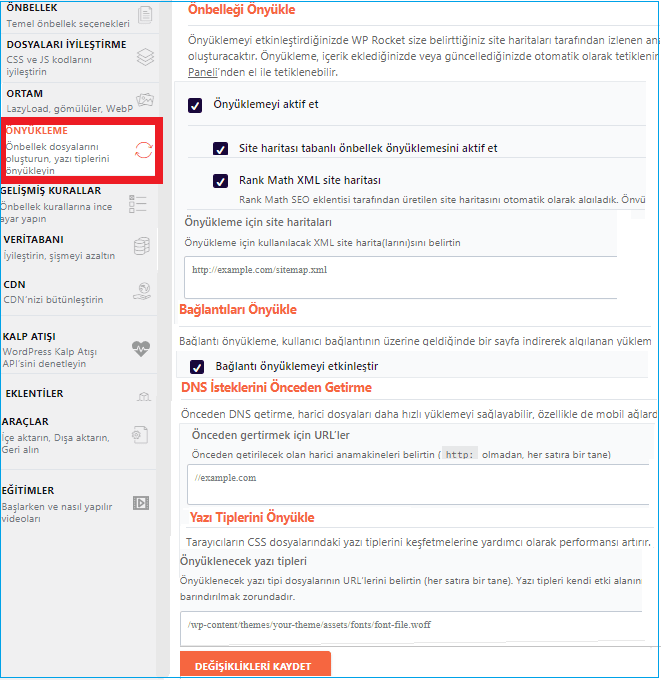
# WP Rocket Ayarları | Önyükleme
Önyükleme, bir sayfa yükleme sırasında kısa sürede ihtiyaç duyulan kaynak türlerini belirlemenize olanak tanır. Ön yüklemeyi etkinleştirdiğinizde, WP Rocket bir içerik parçası yayınladığınızda veya güncellediğinizde önbelleği otomatik olarak önceden yükleyecektir. Ayrıca, ana sayfanızı ve üzerinde bulunan tüm bağlantıları otomatik olarak önceden yükler.
Bununla birlikte, ayarlarınızı değiştirdiğinizde veya önbellek ömrü sona erdiğinde XML site haritanızdaki içeriği otomatik olarak önceden yüklemenize olanak tanıyan site haritası tabanlı ön yüklemeyi de etkinleştirebilirsiniz.
- DNS İsteklerini Önceden Getirme- Önceden DNS getirme, harici dosyaları daha hızlı yüklemeyi sağlayabilir. Buradan sitenizi denetleyip harici bağlantıları bularak “DNS İsteklerini Önceden Getirme” kutucuğuna ekleyebilirsiniz.
Harici bağlantılar için örnekler:
//maps.googleapis.com //maps.gstatic.com //fonts.googleapis.com //fonts.gstatic.com //ajax.googleapis.com //apis.google.com //google-analytics.com //www.google-analytics.com //ssl.google-analytics.com //www.googletagmanager.com //www.googletagservices.com //adservice.google.com //pagead2.googlesyndication.com //tpc.googlesyndication.com //bp.blogspot.com //1.bp.blogspot. com //2.bp.blogspot.com //3.bp.blogspot.com //4.bp.blogspot.com //youtube.com //api.pinterest.com //cdnjs.cloudflare.com //pixel.wp.com //connect.facebook.net //platform.twitter.com //syndication.twitter.com //platform.instagram.com //disqus.com //sitename.disqus.com //s7.addthis.com //platform.linkedin.com //w.sharethis.com //s0.wp.com //s1.wp.com //s2.wp.com //s.gravatar.com //0.gravatar.com //2.gravatar.com //1.gravatar.com //stats.wp.com
- Yazı tiplerini önyükle- WP Rocket ayarları arasında bulunan yazı tipi önyükleme özelliği, Tarayıcıların CSS dosyalarındaki yazı tiplerini keşfetmelerine yardımcı olarak performansı artırır. Yazı tiplerini GTmetrix Waterfall’dan kopyalayın ve bunları WP Rocket’ın önyükleme yazı tipleri alanına yapıştırın.
# WP Rocket Ayarları | Gelişmiş Ayarlar
Gelişmiş ayarlar sekmesi önbelleğinizin nasıl çalıştığına dair ince ayarlar yapmanıza olanak tanır. Sıradan bir kullanıcıysanız, bu alanı atlayabilirsiniz, ancak ileri düzey kullanıcılar ve geliştiriciler buradan faydalanabilir.
Örneğin, önbelleğe alma dışında bırakmak için belirli URL’leri, çerezleri veya kullanıcı aracılarını hedefleyebilirsiniz. Bir içerik parçasını güncellediğinizde her zaman temizlenecek URL’leri de belirtebilirsiniz.
- URL’leri Asla Önbelleğe Alma – Örneğin bir e-ticaret alışveriş sepeti kullanıyorsanız, alışveriş sepetinizi ve ödeme sayfalarını buraya ekleyin, bu sayfaları önbellekten hariç tutacaktır.
- Çerezleri Asla Önbelleğe Alma – Önceki seçenekle aynı prensip, yalnızca çerezlere dayalıdır.
- Kullanıcı Aracılarını Asla Önbelleğe Alma – Googlebot veya diğer kullanıcı aracılarının sayfaları önbelleğe almasını engelleyin.
- URL’leri Her Zaman Temizle – Ana sayfanızda bir blog listeniz olduğunu varsayalım. Yeni bir gönderi oluşturursanız, ana sayfa önbelleğini boşaltarak o ana sayfa blog listesinin hemen güncellenmesini istersiniz. Bu ayarın yaptığı şey budur, ancak WP Rocket yeni içerik oluşturulduktan sonra ana sayfanız, kategorileriniz ve etiketleriniz için önbelleği otomatik olarak temizler. Bu nedenle genellikle buna gerek yoktur. Ancak, yeni içerik yayınlandığında temizlenmesini istediğiniz başka bir sayfanın önbelleği varsa, ekleyin.
- Önbellek Sorgu Dizeleri – e-ticarette arama sonucu sayfalarını + fiyat filtrelerini önbelleğe almak için kullanılır.
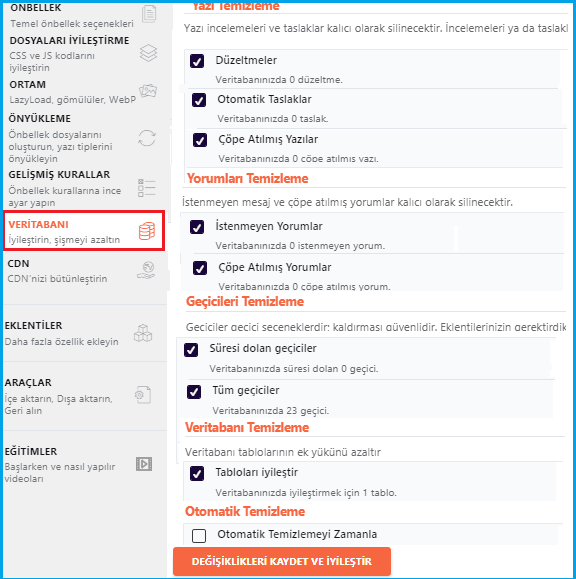
# WP Rocket Ayarları | Veritabanı
Veritabanı temizlemelerini planlamak ve veritabanı optimizasyonu sitenizi hızlı tutar, yalnızca neyi sildiğinizden emin olun!
- Düzeltmeler – Gönderileriniz için “Yayınla” yı tıkladığınızda kaydedilen eski sürümleri.
- Otomatik Taslaklar – Yayınınızın otomatik olarak kaydedilen sürümleri.
- Çöp Kutusuna Gönderilen Gönderiler – Sildiğiniz yayınlar ve taslaklar.
- Spam Yorumları – Spam olarak işaretlenen yorumlar.
- Çöp Kutusuna Gönderilen Yorumlar – Çöp olarak işaretlenen yorumlar.
- Süresi Dolan Geçici Olaylar – Süresi dolan ve hala veritabanınızda bulunan geçici olaylar.
- Tüm Geçici Akımlar – Alınması uzun süren verileri depolar.
- Tabloları İyileştir – Daha verimli çalışması için veritabanı tablolarını optimize eder.
- Otomatik Temizleme – WP Rocket’in veritabanınızı ne sıklıkla temizlemesini istediğinizi belirterek işlemi otomatikleştirebilirsiniz.
İlgini çekebilir- WordPress Eklenti Kalıntılarını ve Gereksiz Dosyaları Temizleme
# WP Rocket Ayarları | CDN Entegrasyonu
Bir içerik dağıtım ağı (CDN), içeriğinizi dünya çapındaki bir sunucu ağından sunarak genel sayfa yükleme sürelerinizi hızlandırmanıza yardımcı olur. Çoğu CDN hizmeti, resimleriniz gibi belirli statik içeriği farklı bir URL’den sunarak çalışır. Örneğin, siteniz.com/görüntü.jpg yerine cdn.siteniz.com/görüntü.jpg .
Bir CDN kullanıyorsanız, WP Rocket’in CDN sekmesi, hangi içeriğin CDN’den sunulacağını ve hangi içeriğin sitenizin sunucusundan sunulacağını kontrol etmenize yardımcı olur.
ilgilenebilirsin- CDN Nedir? En İyi CDN Servisleri (Ücretsiz/Ücretli)
# WP Rocket Ayarları | Kalp Atışı
Kalp Atışı’nı tamamen devre dışı bırakmanızı veya en azından azaltmanızı öneririz, çünkü aşırı aktif WordPres Heartbeat işlevi, wp-admin alanınızı yavaşlatabilir ve sunucu kaynaklarını tüketebilir.
Öncelikle WordPress kalp atışını yavaşlatmak ve sitenizin performansı üzerindeki etkisini görmek için “Etkinliği Azalt” seçeneğini seçebilir; daha sonra hız sorunları varsa kalp atışını tamamen durdurmak için “Etkisizleştir”i seçebilirsiniz.
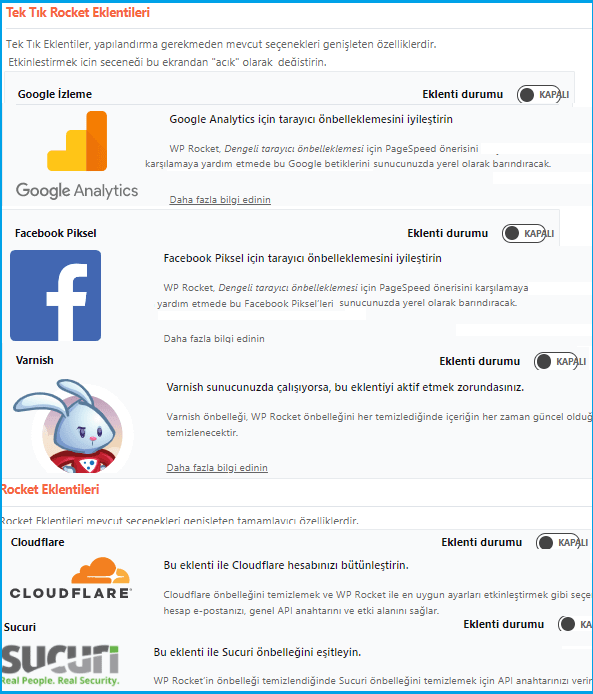
# WP Rocket Ayarları | Eklentiler
Buradaki hizmetlerden herhangi birini kullanıyorsanız, “Eklenti durumu” çubuğunu etkinleştirin.
# Araçlar
- Ayarları Dışa Aktar – Ayarlarınızı birden çok sitede kullanmak üzere dışa aktarabilirsiniz
- Ayarları İçe Aktar – Önceden yapılandırılmış ayarlarınızı buraya aktarabilirsiniz
- Geri alma – WP Rocket’in yeni bir sürümüne güncelleme yaparsanız ve sorunlara neden olursa, buradan önceki sürüme geri dönebilirsiniz.
# Eğitimler
Bu bölümde WP Rocket ayarları, kurulumu ve diğer detayları içeren çok sayıda eğitici video göreceksiniz. Bunlara da göz atarak wp rocket ayarları ve genel özellikleri hakkında aklınıza takılanlara yanıt bulabilirsiniz.
****”Statik varlıkları verimli bir önbellek politikası ile sunun” uyarısı için ipucu
WP Rocket Cache Eklentisi kullanıyorsanız ve PageSpeed Insights aracında “statik varlıkları verimli bir önbellek politikası ile sunun” uyarısını görüyorsanız, tarayıcınızın önbelleğinin sona erme süresini 180 gün olarak ayarlamanızda fayda var.
WP Rocket’ın .htaccess dosyanıza eklediği kodu incelerseniz, resimler ve yazı tipleri için önbellek süresi 4 aydır (Google 180 gün önerir). PageSpeed’de uyarı görürseniz buradaki tarihleri 180 gün olarak değiştirebilirsiniz.
Not- Yalnızca sitenizde barındırılan kaynaklar (resimler, yazı tipleri, vb.) için tarayıcı önbelleği son kullanma tarihi ayarlayabilirsiniz. Üçüncü taraf kod için tarayıcı önbelleğinin sona ermesini kontrol edemezsiniz.
WP Rocket fiyatlandırma seçenekleri
WP Rocket, üç fiyatlandırma planı sunar. Her üç plan da bütün özelliklere sahiptir, tek fark, her planın desteklediği site sayısıdır.
- 1 site – 49 ABD doları
- 3 site – 99 ABD doları
- Sınırsız site – 249 ABD doları
Her üç plan da size bir yıllık destek ve güncelleme sağlar. Bundan sonra, sahip olduğunuz eklentinin sürümünü kullanmaya devam edebilirsiniz, ancak destek ve güncellemeleri almaya devam etmek için lisans yenilemeniz gerekecektir. Lisansınızın süresi dolmadan yenilerseniz, % 30 indirimden faydalanırsınız.
14 günlük yüzde 100 para iade politikası sayesinde, WP Rocket’i satın alabilir ve herhangi bir finansal risk olmadan sitenizin hızı üzerinde ne gibi bir etkisi olduğunu test edebilirsiniz.
WP Rocket Paketlerini İncelemek İçin Tıklayın
Birçok popüler önbellek eklentisi mevcut olsa da, teknik bilgi gerektirmeden ve çok az çaba ile bir web sitesini hızlandırmanın en iyi yolu WP Rocket eklentisi kullanmaktır ve sağladığı performanstan dolayı kesinlikle bu eklentiye yatırım yapmaya değecektir.
Umuyoruz bu kılavuz, WP Rocket ayarları ve kurulumuna dair işlemleri kolaylıkla yapmanızı sağlamıştır.















merhaba öncelikle sunumunuz için teşekkürler. Ancak bazı ayarları kaçırmış olabiliriz. ayarlarınızı çıktı alıp yazınıza eklmeniz mümkün ise çok faydalı ve diğer makalelere göre farklı olacağını düşünüyorum.
Merhaba, öneriniz için teşekkürler. Yakında içeriği güncelleyeceğiz. Talebinizi de not aldık👍
hocam iyi çalışmalar dileriz biz eklentiyi aldık kendimiz size bakarak ayarladık haber siteyiz google reklamlar çok kötü bir düşüş yaşadık biz bunları ekledik sizin eklediğiniz ( Harici bağlantılar için örnekler ) geçerli olanmıdır acaba bizim eklediklerimiz
//maxcdn.bootstrapcdn.com
//platform.twitter.com
//s3.amazonaws.com
//ajax.googleapis.com
//cdnjs.cloudflare.com
//netdna.bootstrapcdn.com
//connect.facebook.net
//www.google-analytics.com
//maps.google.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//www.googletagmanager.com
aydınlatırsanız mutlu oluruz
Merhaba, eklediklerinize ek olarak Adsense reklamları için de şunu ekleyebiliriniz: //pagead2.googlesyndication.com
çok teşekkür ederim ben sizin sunduğunuz bağlantıları ekledim