Blogger’a WhatsApp Destek Butonu Nasıl Eklenir
Daha önce WordPress’e WhatsApp canlı destek butonu ekleme işlemi hakkında yazmıştık. Blogger kullanıcılarından da aynı talebi alınca, “Blogger’a WhatsApp Destek Butonu Nasıl Eklenir” başlığı altında bu taleplerini yerine getirmek istedik. Bu kılavuz ile işlemi basit ve hızlı bir şekilde halledebileceksiniz!
Bildiğiniz gibi, özellikle hizmet siteleri için WhatsApp gibi anlık destek sistemleri son derece önemli hale geldi. Blogger/Blogspot ya da hangi platformu kullanıyor olursanız olun, Whatsapp gibi bir anlık mesajlaşma uygulaması, müşterilerinizle kolayca bağlantı kurmanıza ve dolayısıyla kazancınızı artırmanıza büyük katkı sağlar.
Peki Blogger’a WhatsApp destek butonu ekleme işlemi nasıl yapılır? Sadece aşağıdaki adımları takip ederek birkaç dakika içinde Blogger bloğunuza bir WhatsApp chat butonu ekleyebilirsiniz.
Blogger’a WhatsApp Destek Butonu Ekleme
Herhangi bir kodlama bilginiz olmadan da kolaylıkla Blogger’a WhatsApp sohbet düğmesi eklemeniz mümkün. Sadece aşağıdaki adımları dikkatli takip etmeniz yeterli olacak. Hadi öyleyse, Blogger siteye Whatsapp destek butonu ekleme işlemine başlayalım!
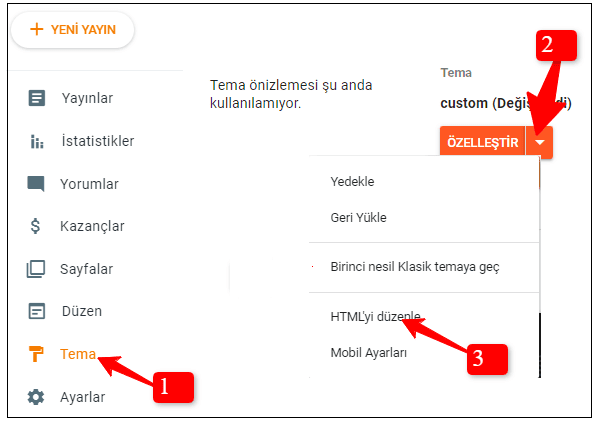
- Öncelikle Blogger kontrol paneline gidin ve menüden Tema seçeneğini tıklayın.
- Özelleştirme seçeneğinin altındaki ‘HTML’yi düzenle‘ye tıklayın.

- HTML kod sayfasının içinde herhangi bir boş yere tıklayın. Şimdi klavyenizde ctrl+F tuşlarına basın, böylece arama kutusu açılacak. Arama kutusuna </body> yazın ve Enter’a tıklayın. Aradığınız </body> etiketi sarı renkte gösterilecek ve vurgulanacaktır.
- Şimdi aşağıdaki kodu </body> etiketinin üst kısmına yapıştırın ve değişiklikleri kaydedin:
<div id="whatsapp-widget" class="ww-right ww-normal ww-yes">
<a target="_blank" href="https://wa.me/905555555555/" class="ww-text">Nasıl yardımcı olabiliriz?<div class="ww-arrow"></div></a>
<div class="ww-icon">
<div>
<a class="ww-icon-link" target="_blank" href="https://wa.me/905555555555/">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32">
<path d=" M19.11 17.205c-.372 0-1.088 1.39-1.518 1.39a.63.63 0 0 1-.315-.1c-.802-.402-1.504-.817-2.163-1.447-.545-.516-1.146-1.29-1.46-1.963a.426.426 0 0 1-.073-.215c0-.33.99-.945.99-1.49 0-.143-.73-2.09-.832-2.335-.143-.372-.214-.487-.6-.487-.187 0-.36-.043-.53-.043-.302 0-.53.115-.746.315-.688.645-1.032 1.318-1.06 2.264v.114c-.015.99.472 1.977 1.017 2.78 1.23 1.82 2.506 3.41 4.554 4.34.616.287 2.035.888 2.722.888.817 0 2.15-.515 2.478-1.318.13-.33.244-.73.244-1.088 0-.058 0-.144-.03-.215-.1-.172-2.434-1.39-2.678-1.39zm-2.908 7.593c-1.747 0-3.48-.53-4.942-1.49L7.793 24.41l1.132-3.337a8.955 8.955 0 0 1-1.72-5.272c0-4.955 4.04-8.995 8.997-8.995S25.2 10.845 25.2 15.8c0 4.958-4.04 8.998-8.998 8.998zm0-19.798c-5.96 0-10.8 4.842-10.8 10.8 0 1.964.53 3.898 1.546 5.574L5 27.176l5.974-1.92a10.807 10.807 0 0 0 16.03-9.455c0-5.958-4.842-10.8-10.802-10.8z" fill-rule="evenodd"></path>
</svg>
</a>
</div>
</div>
</div><style>
#whatsapp-widget {
position: fixed;
bottom: 20px;
height: max-content;
display: flex;
align-items: center;
gap: 20px;
z-index: 99999999;
visibility: hidden;
transition: all 2s ease 0s;
}
#whatsapp-widget.ww-yes {
visibility: visible;
}
#whatsapp-widget.ww-no {
visibility: hidden !important;
}
#whatsapp-widget .ww-icon {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 5px;
opacity: 0;
animation: grow 3s;
animation-delay: 1s;
animation-fill-mode: forwards;
}
#whatsapp-widget .ww-link {
opacity: 1;
display: block;
bottom: -15px;
text-align: center;
white-space: nowrap;
text-decoration: none;
width: 60px;
font-family: Roboto, "Helvetica Neue", sans-serif;
font-size: 11px;
line-height: 11px;
border: 0px;
max-width: inherit;
color: rgb(175, 175, 175) !important;
}
#whatsapp-widget .ww-link:hover {
border: 0px;
text-decoration: underline !important;
color: rgb(175, 175, 175) !important;
}
#whatsapp-widget .ww-text {
border-radius: 8px;
border: 1px solid #e2e2e2;
cursor: pointer;
word-break: break-word;
background: white;
padding: 1rem;
position: relative;
box-shadow: 2px 2px 15px 2px rgb(0 0 0 / 17%);
opacity: 0;
animation: slide 1s;
animation-delay: 3s;
animation-fill-mode: forwards;
margin-bottom: 15px;
z-index: 100;
}
#whatsapp-widget .ww-arrow {
position: absolute;
background: white;
border-right: 0.5px solid #e2e2e2;
border-bottom: 0.5px solid #e2e2e2;
top: 50%;
width: 20px;
height: 20px;
z-index: -100;
}
#whatsapp-widget.ww-right .ww-arrow {
transform: translateY(-50%) rotate(-45deg);
right: -11px;
left: unset;
}
#whatsapp-widget.ww-left .ww-arrow {
left: -11px;
right: unset;
transform: translateY(-50%) rotate(135deg);
}
#whatsapp-widget.ww-big .ww-text {
font-size: 23px;
line-height: 25px;
}
#whatsapp-widget.ww-medium .ww-text {
font-size: 20px;
line-height: 22px;
padding: 15px;
}
#whatsapp-widget.ww-normal .ww-text {
font-size: 17px;
padding: 12px;
line-height: 19px;
}
#whatsapp-widget svg {
fill: rgb(255, 255, 255);
z-index: 1;
border-radius: 50px;
cursor: pointer;
transition: transform 0.7s ease-in-out;
width: 100%;
height: 100%;
stroke: none;
}
#whatsapp-widget svg:hover {
transform: rotate(720deg);
}
#whatsapp-widget.ww-right .ww-text::after {
right: -10px;
transform: translateY(-50%) rotate(-45deg);
}
#whatsapp-widget.ww-left .ww-text::after {
left: -10px;
transform: translateY(-50%) rotate(135deg);
}
#whatsapp-widget.ww-left {
left: 20px;
flex-direction: row-reverse;
}
#whatsapp-widget.ww-right {
right: 20px;
flex-direction: row;
}
#whatsapp-widget .ww-icon-link {
padding: 5px;
box-sizing: border-box;
border-radius: 50%;
cursor: pointer;
overflow: hidden;
box-shadow: rgb(0 0 0 / 40%) 2px 2px 6px;
transition: all 0.5s ease 0s;
position: relative;
z-index: 200;
display: block;
border: 0px;
background: rgb(77, 194, 71) !important;
}
#whatsapp-widget.ww-normal .ww-icon-link {
width: 50px;
height: 50px;
}
#whatsapp-widget.ww-medium .ww-icon-link {
height: 65px;
width: 65px;
}
#whatsapp-widget.ww-big .ww-icon-link {
height: 75px;
width: 75px;
}
#whatsapp-widget .ww-icon div {
display: flex;
align-items: center;
justify-content: center;
}
@media (max-width: 768px) {
#whatsapp-widget {
bottom: 5px;
}
#whatsapp-widget .ww-text {
display: none;
}
#whatsapp-widget.ww-right {
right: 5px;
left: unset;
}
#whatsapp-widget.ww-left {
left: 5px;
right: unset;
}
}
@keyframes slide {
from {
bottom: -20px;
opacity: 0;
}
to {
bottom: 0px;
opacity: 1;
}
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes grow {
0% {
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
}
50% {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
}
}
</style>- Kodu ekledikten sonra, kod içerisinde vurgulanan kısımları düzenlemeyi unutmayın (telefon numaranız ve harekete geçirici mesajınız).
Blogger WhatsApp canlı sohbet butonu ekleme işleminin ardından butonunuz şu şekilde görünecek:

Blogger’a WhatsApp canlı sohbet düğmesi eklemek için ayrıca buradaki ücretsiz hizmetten de faydalanabilirsiniz. Üstelik sadece WhatsApp değil, aynı zamanda Messenger ve diğer farklı canlı iletişim seçenekleri de mevcut. Sadece form alanlarını doldurarak otomatik kod oluşturabilir ve kodu </body> etiketinin üzerine yapıştırarak Blogger bloğunuza kolaylıkla canlı destek butonu ekleyebilirsiniz.






Öncelikle emekleriniz için teşekkürler. Lakin bu kodun bir zamanlaması olabilir mi acaba? Yani gece 3.00 de bile mesaj atabilirler. Bunu belirli saatlerde aktifleştirip belirli saatlerde de etkisizleştirmek mümkün mü?
Merhaba, bunun için şimdilik özel bir yöntem öneremiyoruz fakat dilerseniz commoninja gibi ücretsiz online bir hizmetten faydalanabilirsiniz: https://www.commoninja.com/whatsapp-button/
Yukarıdaki bağlantı aracılığıyla bir WhatsApp butonu oluşturup bloğunuza ekledikten sonra Ayarlar bölümünden tek tıkla dilediğiniz zaman etkisizleştirebilir veya aktifleştirebilirsiniz.