WordPress İçin Kullanabileceğiniz 30 Faydalı Kod
WordPress’te hemen hemen her ihtiyacı karşılayabilecek bir eklenti mevcut olsa da bazı basit işlemleri birkaç satır kodla hallederek eklenti yükünü azaltmak mümkün. Bu yazıda, WordPress için faydalı kodlardan oluşan bir kılavuz hazırladık. Bu sayede WordPress yolculuğunuzu biraz daha kolay ve işlevsel hale getirebilirsiniz.
WordPress, hem kodlama deneyimi olmayan kullanıcıların hem de geliştiricilerin hızlı ve kolay bir şekilde içerik oluşturup paylaşmasına olanak tanıyan güçlü bir platformdur.
WordPress, veri tabanındaki içeriği işlemek ve birleştirmek için PHP ile çalışır. WordPress, wp-config.php, functions.php ve .htaccess’te kontrol edebileceğiniz parametreler ve işlevler sunarak birçok görevi basitleştirir. Bu dosyalara ekleyebileceğiniz bazı faydalı kodlar işinizi çok daha kolay hale getirebilir.
WordPress Kullanıcıları İçin Faydalı Kodlar
Vereceğimiz kod parçaları için genellikle aşağıdaki dosyalardan birine eklemeniz gerekecek:
- wp-config.php
- functions.php
- .htaccess
Bu üç dosyadan functions.php ile yapacağınız herhangi bir değişiklik, temanızı güncellediğinizde silinecektir. Bu nedenle, function.php dosyanıza kod ekleyecekseniz ya bir alt tema kullanın ya da kod ekleme eklentilerinden birini kullanın. Böylece güncelleme olduğunda, daha önce eklediğiniz kodlar silinmez.
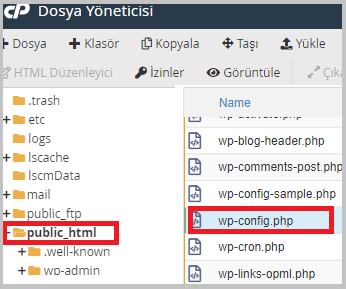
wp-config.php nerede?
- cPanel Dosya Yöneticisi>Public_html’e gidin. wp-config.php dosyasını bu klasörde bulabilirsiniz. Kod eklemek için ise dosyaya sağ tıklayıp “Düzenle“yi seçin.
Functions.php nerede?
- cPanel Dosya Yöneticisine gidin ve public_html>wp-content>themes yolunu izleyin. Kod eklemek istediğiniz temana tıklayın. Sayfayı kaydırdığınızda functions.php’i göreceksiniz. Dosyaya sağ tıklayıp Düzenle‘yi seçin.
.htaccess nerede?
- cPanel Dosya Yöneticisi’nden Public_html’e gidin. Burada .htaccess dosyanızı görürsünüz. Göremezseniz, sağ üstteki ayarlar’a tıklayın ve Gizli Dosyaları Göster seçeneğini işaretleyip kaydedin. Böylece gizli dosyaları görebilirsiniz. Daha sonra .htaccess dosyanıza sağ tıklayıp Düzenle‘yi seçin. Böylece kod ekleyebileceğiniz alana giriş yapmış olursunuz.
Şimdi, WordPress kullanıcıları için bazı faydalı ve oldukça kullanışlı kodlara bakalım! Ancak, herhangi bir değişiklik yapmadan önce site yedeği aldığınızdan emin olun.
1. Çöp Kutusu Temizliğini Zamanlama
Bir gönderiyi veya sayfayı sildiğinizde, WordPress içeriği direkt çöp kutusuna gönderir. Çöp kutusunu boşaltmadığınız sürece bu çöpler hep sitenizde kalacak ve zamanla sitenizi ağırlaştırmaya başlayacaktır. Aşağıdaki kod parçacığının amacı, periyodik olarak çöpleri boşaltmak için otomatik zamanlama başlatmaktır.
Bu kodu wp-config.php dosyasına ekleyin:
define('EMPTY_TRASH_DAYS', 5 );İhtiyacınıza göre planlamak istediğiniz gün sayısını değiştirebilirsiniz (5 yerine 3 yapmak gibi.)
2. Yönetici Araç Çubuğunu (Admin Bar) Devre Dışı Bırakma
Giriş yapmış kullanıcılar için tüm sayfalarda WordPress yönetici araç çubuğunu devre dışı bırakmak istiyorsanız, functions.php dosyanıza aşağıdaki kodu ekleyin:
add_filter('show_admin_bar', '__return_false');Diğer WordPress Admin Bar Kaldırma yöntemlerine de göz atabilirsiniz.
3. PHP Bellek Sınırı Artırma
WordPress sitesinde PHP bellek sınırını artırmak için wp-config.php dosyasını bulun ve aşağıdaki parçacığı ekleyin.
define('WP_MEMORY_LIMIT', '96M');96M değerini ihtiyacınıza göre 256MB veya 512MB gibi değiştirebilirsiniz. Ancak, izin verilen maksimum limit için barındırma şirketinizle görüşün.
WordPress Yetersiz Bellek Hatası ve Çözümü başlıklı yazımıza da göz atabilirsiniz.
4. Bakım Modunu Açma
Hızlı bakım modunu göstermek için temanızın functions.php dosyasına aşağıdaki kod parçacığını ekleyin :
function maintenace_mode(){
if ( !current_user_can( 'edit_themes' ) || !is_user_logged_in() ) {
die('Maintenance.');
}
}
add_action('get_header', 'maintenace_mode');Bakım modunu devre dışı bırakmak için eklediğiniz kodu silin.
5. Yazı Alıntı Uzunluğunu Sınırlama
Alıntıınızın uzunluğunu sınırlamak için aşağıdaki kod parçacığını functions.php’ye ekleyin. Burada limit 25 olarak belirlenmiştir, ihtiyacınıza göre değiştirebilirsiniz.
function new_excerpt_length($length) {
return 25; }
add_filter('excerpt_length', 'new_excerpt_length');6. Yayın Revizyonlarını Sınırlama
Aşağıdaki kod parçacıklarını wp-config.php dosyanıza ekleyerek WordPress’teki maksimum revizyon sayısını sınırlayabilirsiniz. En fazla revizyonu 5 ile sınırlamak için aşağıdaki kod satırını kullanın. Bu sayıyı tercih ettiğiniz herhangi bir sayı ile değiştirebilirsiniz.
define('WP_POST_REVISIONS', 5);Revizyonları tamamen devre dışı bırakmak istiyorsanız aşağıdaki kodu kullanın:
define('WP_POST_REVISIONS', false);7. Otomatik Kaydetme Aralığı
Yazı yazarken WordPress tüm içeriği birkaç dakikada bir düzenleyiciye kaydeder ve veritabanınızda ayrı bir yedek olarak kaydeder. Bu kayıt aralığını daha uzun süreye ayarlamak isterseniz, aşağıdaki kodu wp-config.php dosyanıza yapıştırın:
define('AUTOSAVE_INTERVAL', 600);Zamanı saniye cinsinden belirtmelisiniz. Yukarıdaki kod örneğinde 600 saniyeden bahsederek 10 dakikalık aralık kullandık. İhtiyaçlarınıza uygun herhangi bir değere ayarlayabilirsiniz.
8. Tarayıcı Önbelleğe Alma Özelliğinden Yararlanma
Google Chrome, Safari, Firefox ve Microsoft Edge gibi web tarayıcıları, web sayfanızdaki statik dosyaları önbelleğe alır. Bu özellik, kullanıcı sitenizi tekrar ziyaret ettiğinde içeriğinizin daha hızlı yüklenmesini sağlar. Aşağıdaki kod parçacığını .htaccess dosyanıza eklemeniz yeterli:
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES CACHING ##
Önbelleği tarayıcıda tutmak için 1 yıl ve 1 ay kullandık. Sitenizdeki içeriği sık sık güncellemeniz durumunda süreyi değiştirebilirsiniz. Aksi takdirde, uzun önbelleğe alma süresi, kullanıcı tarayıcıdaki önbelleği temizlemediyse eski içeriğin tarayıcıya yüklenmesine neden olabilir.
9. WordPress Sürümünü Gizleme
Aşağıdaki kodu functions.php’ye ekleyerek kullandığınız wp sürümünü gizleyebilirsiniz.
function wp_version_remove_version() {
return '';
}
add_filter('the_generator', 'wp_version_remove_version');Yukarıdaki sizin için işe yaramazsa şunu kullanın:
function no_generator() { return ''; }
add_filter( 'the_generator', 'no_generator' );10. XML-RPC’yi Devre Dışı Bırakma
Bu kod parçacığı, site güvenliğini artırmak için XML-RPC’yi devre dışı bırakacaktır. Kodu functions.php dosyanıza ekleyin:
add_filter(‘xmlrpc_enabled’, ‘__return_false’);
Alternatif olarak aşağıdaki kodu .htaccess dosyanıza ekleyebilirsiniz:
<Files xmlrpc.php> order deny, allow deny from all allow from 123.123.123.123 </Files>
Ayrıca diğer XML-RPC’yi devre dışı bırakma yöntemlerine göz atabilir, web site güvenliğini sağlamak için “WordPress Güvenlik Önlemleri” kılavuzumuzdan da faydalanabilirsiniz.
11. Widget’lara Kısa Kod Ekleme
Bir metin parçacığına kısa kodlar eklemek isterseniz aşağıdaki kodu functions.php’ye yapıştırabilirsiniz:
add_filter( 'widget_text', 'do_shortcode' );
12. Dosya Düzenlemeyi Devre Dışı Bırakma
Dosyaları doğrudan wp panelden düzenlemek güvenlik riskleri yaratabilir. Bu özelliği devre dışı bırakmak için aşağıdaki kodu wp-config.php’ye ekleyin:
// Disallow file edit define( 'DISALLOW_FILE_EDIT', true );
13. Hoş Geldiniz Kısmını WordPress Kontrol Panelinden Kaldırma
Aşağıdaki kodu functions.php dosyanıza ekleyerek Hoş Geldiniz bölümünü kolayca gizleyebilirsiniz:
remove_action('welcome_panel', 'wp_welcome_panel');14. Yorum URL Alanını Kaldırma
Blogunuz sürekli olarak spam gönderenlerin hedefiyse, bu durumdan kurtulmak için url alanını kaldırabilirsiniz. Bunun için yapmanız gereken, aşağıdaki kodu functions.php’ye eklemek:
function remove_comment_fields($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','remove_comment_fields');WordPress yorum formundan URL alanını kaldırma kılavuzumuza da göz atabilirsiniz.
15. Başarısız Giriş Denemeleri Hata Mesajlarını Kaldırma
Güvenlik açıkları oluşturabileceğinden başarısız giriş denemelerinden sonra oluşan hata mesajlarını kaldırmanız faydalı olur. Bunu yapmak için functions.php’ye şunu ekleyin:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );16. Dizin Listelemeyi Devre Dışı Bırakma
Güvenlik risklerini en aza indirmek için dizin listelemeyi devre dışı bırakmak önemlidir. Bunu yapmak için aşağıdaki kod satırını .htaccess dosyanıza ekleyin:
Options All -Indexes
Ayrıca Dizin Listelemeyi Devre Dışı Bırakma konusundaki kapsamlı kılavuzumuza da bakabilirsiniz.
17. E-posta ile Oturum Açmayı Devre Dışı Bırakma
Bu kodu functions.php dosyanıza ekleyerek WordPress’e e-posta ile girişi kolayca devre dışı bırakabilirsiniz:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
18. Ana Sayfadan Kategorileri Kaldırma veya Gizleme
Belirli bir kategoriyi WordPress ana sayfadan gizlemek için şu kodu functions.php’ye ekleyin:
function exclude_category($query) {
if ( $query->is_home() ) {
$query->set( 'cat', '-3' );
}
return $query;
}
add_filter( 'pre_get_posts', 'exclude_category' );-3 olan kısma kendi kategori kimliğinizi ekleyin.
Ayrıca WordPress Ana Sayfadan Belirli Gönderileri Gizleme başlıklı kapsamlı içerik de ilginizi çekebilir!
19. RSS Beslemelerini Devre Dışı Bırakma
WordPress sitenizde RSS beslemelerini devre dışı bırakmak için aşağıdaki kodu functions.php’ye ekleyin:
function fb_disable_feed() {
wp_die( __('No feed available,please visit our <a href="'. get_bloginfo('url') .'">homepage</a>!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1);20. Sorgu Dizelerini Statik Kaynaklardan Kaldırma
Sorgu dizelerini statik kaynaklardan kaldırmak için, bu kod parçacığını kopyalayıp temanızın functions.php dosyasına yapıştırın:
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', 'remove_query_strings');21. “Devamını Oku” Metnini Değiştirme
Aşağıdaki kod parçasını temanızın function.php dosyasına ekleyerek “Devamını Oku”, “Daha Fazla Oku” gibi metinleri değiştirebilirsiniz:
function custom_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">METNİ BURAYA GİRİN</a>';
}
add_filter( 'the_content_more_link', 'custom_read_more_link' );22. Maksimum Yükleme Boyutunu Artırma / Azaltma
Dosya yüklemelerini artırmanız veya azaltmanız gerekirse, yapmanız gereken tek şey aşağıdaki kodu sitenizin .htaccess dosyasına eklemek:
php_value upload_max_filesize 64M php_value post_max_size 64M
Yukarıdaki kod, yükleme boyutunuzu 64mb’ye çıkaracaktır. Yükleme boyutunu 2MB’ye düşürmek için 2M gibi bir şeye veya 256MB’ye yükseltmek için 256M olarak değiştirebilirsiniz.
23. Kayıttan Sonra Özel Sayfaya Yönlendirme
Web sitenize kaydolduktan sonra kullanıcıları özel bir sayfaya yönlendirmek istiyorsanız, aşağıdaki kod parçacığını functions.php dosyasına ekleyin:
function __my_registration_redirect(){
return home_url( '/custom-page' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );24. Öne Çıkan Resim Desteği Ekleme
Hemen hemen tüm temalar artık özellikli resim desteğine sahip. Ancak özel bir tema oluşturuyorsanız veya bu özelliğe sahip olmayan bir temanız varsa, aşağıdaki kod parçasını functions.php dosyasına ekleyerek kolayca etkinleştirebilirsiniz:
add_theme_support( 'post-thumbnails' );
25. Gönderileri Yayınlarken Onay Kutusu Ekleme
Gutenberg düzenleyicide, yayınınızı paylaşmak için Yayınla düğmesine iki kez tıklamanız gerekir. Bu durum, henüz tamamlanmamış yazıyı yanlışlıkla paylaşmanızı önler. Klasik düzenleyicinin bu özelliği yok fakat aşağıdaki kod parçacığını temanızın functions.php dosyasına yapıştırarak bu özelliği ekleyebilirsiniz:
add_action( 'admin_print_footer_scripts', 'publish_confirm' );
function publish_confirm() {
echo "<script>
jQuery(document).ready(function($){
$('#publishing-action input[name=\"publish\"]').click(function() {
if(confirm('Are you sure you want to publish this?')) {
return true;
} else {
$('#publishing-action .spinner').hide();
$('#publishing-action img').hide();
$(this).removeClass('button-primary-disabled');
return false;
}
});
});
</script>";
}Kodu ekledikten sonra Yayınla düğmesini tıkladığınızda, gönderiyi gerçekten yayınlamak isteyip istemediğinizi soran bir onay kutusu açılacak.
26. Belirli IP Adresini Engelleme
Belirli IP adreslerinin sitenize erişmesini engellemek için .htaccess dosyasına aşağıdaki kod satırlarını ekleyin:
<Files *> Order Allow,Deny Allow from all Deny from xxx.xxx.xxx.xxx </Files>
x’li kısma engellemek istediğiniz IP adresini girin. Ayrıca belirli IP adresleri oturum açma sayfanızdan uzak tutn-mak için de aşağıdaki kod satırlarını kullanabilirsiniz:
<Files wp-login.php> Order Deny,Allow Deny from all Allow from xx.xx.xx.xx </Files>
27. Oturum Açmak için SSL Modunu Kullanma
Sunucunuzda kurulu bir SSL sertifikanız varsa, WP kurulumunuzu güvenli kullanıcı girişi için SSL modunu kullanmaya zorlayabilirsiniz. Bunun için aşağıdaki kodu wp-config.phpdosyasına ekleyin:
define('FORCE_SSL_ADMIN', true);28. Tarih Damgasını SERP’den Kaldırma
Single.php dosyasına gidin ve şuna benzer kodu bulun:
<?php the_time('F jS, Y') ?>Bu kodu aşağıdaki kodla değiştirin:
<script language="javascript" type="text/javascript">document.write("<?php the_time('F jS, Y') ?>");</script>Bazı temalarda farklı kodlar olabilir. Eğer bu konuda sorun yaşıyorsanız tema geliştiricinizle görüşebilirsiniz.
29. wp-includes Klasörüne Erişimi Kısıtlama
WordPress sitenizin wp-include dosyalarına ve dizinine tüm erişimi engellemek için .htaccess dosyanıza bu kodu ekleyin:
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^wp-admin/includes/ - [F,L] RewriteRule !^wp-includes/ - [S=3] RewriteRule ^wp-includes/[^/]+\.php$ - [F,L] RewriteRule ^wp-includes/js/tinymce/langs/.+\.php - [F,L] RewriteRule ^wp-includes/theme-compat/ - [F,L] </IfModule>
30. Spam Yorumları Önleme
Spam yapanların yorum yayınlamasını doğrudan engelleyebilirsiniz. Aşağıdaki kodu functions.php’ye ekleyin:
function check_referrer() {
if (!isset($_SERVER['HTTP_REFERER']) || $_SERVER['HTTP_REFERER'] == "") {
wp_die( __('Lütfen tarayıcınızda yönlendirmeleri etkinleştirin veya spam göndericiyseniz, uzaklaşın!') );
}
}
add_action('check_comment_flood', 'check_referrer');Bu da var- WordPress İçin 18 Faydalı SQL Sorgusu